Visual Studio 2010 üzerinde web sitesi hazırlarken, ihtiyaç olan noktalardan birisi zengin metin düzenleyici (Rich Text Editor) eklemek gerekti. Ajax Control Toolkit içerisinde bu konuda hazır kontroller var. Bu durumda yapılması gereken öncelikle Ajax Control Toolkit Kurmak.
Bu konuda bize NuGet Package Manager bize yardım edecek.
Bu linkten indirip kurabiliriz.
Kurulum tamamlandıktan sonra Yeni proje açıyoruz. Solution Explorer-da Solution üzerine sağ tıklayıp
Manage NuGet Package tıklıyoruz.

Açılan pencerede (aşağıdaki gibi) ; arama kutusuna ajaxcontrol yazdığımızda sonuçlar listelenecek.
Install yazan bir butonu tıklayıp kuruyoruz.

Close butonuna tıklayarak pencereyi kapatıyoruz. Projemin Web.config dosyasındaki değişiklikler otomatik olarak yapıldı. References klasörüne ise AjaxControlToolkit otomatik olarak eklendi.

 Projemi boş haliyle 1 kez çalıştırıyorum. (derlemek için)
Projemi boş haliyle 1 kez çalıştırıyorum. (derlemek için)
Projeme yeni bir Web Form ekliyorum. Ama şu anda toolbox’da kontroller gözükmüyor. Toolbox üzerinde boş bir alana sağ tıklıyorum.
Yeni bir Tab oluşturup adını AjaxControlToolkit koyuyorum. Sebebi ise visual studio toolbax’ı içinde kaybolmadan kontrollere ulaşabilmek.
Ben kolay kolay kaybolmak derseniz bu adımı atlayabilirsiniz.
Oluşturduğumuz tab’ın içinde tekrar sağ tıklayıp
Choose Items seçiyoruz.

Açılan pencerede
Browse tıklıyoruz. Belgelerim\Visual Studio 2010\Projects\projenizi-adi\projenizi-adi\
bin klasörü içerisinde
AjaxControlToolkit.dll dosyasını seçiyoruz.
OK tıklıyoruz. Kontrollerimiz Toolbox’a eklendi. :)
Şimdi ise Text Editor hazırlamak istiyorum. Web Form’a yeni eklediğim Ajax Toolbardan
ToolkitScriptManager ekledim. Altına bir
TextBox ekliyorum. Özellikleri
TextMode: Multiline-Rows:10-Columns:70 TextBox’ın yanındaki küçük okdan
Add Extender tıklıyoruz.

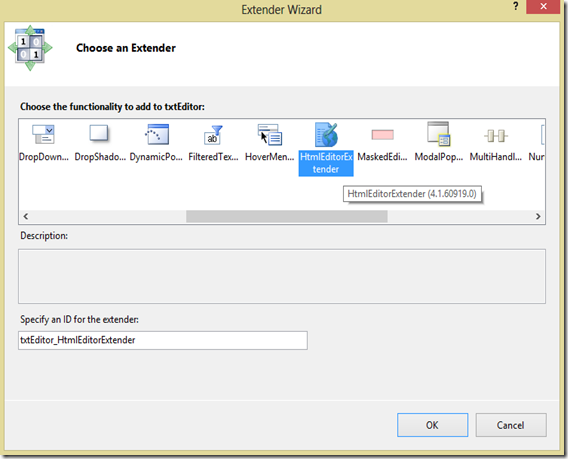
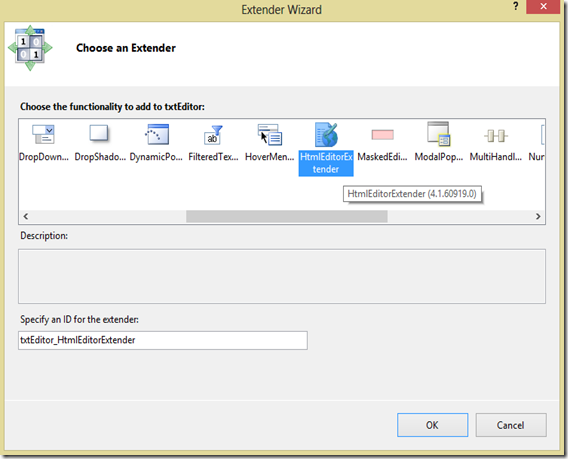
Açılan pencereden
HTMLEditorExtender secip
OK tıklıyoruz.

Bunu da ekledikten sonra, bir de buton ekliyorum altına. Butonun herhangi bir özelliğini değiştirmedim. Projemi çalıştırıyorum ve aşağıdaki hatayı alıyorum.
Sanitizer provider is not configured in the web.config file. If you are using the HtmlEditorExtender with a public website then please configure a Sanitizer provider. Otherwise, set the EnableSanitization property to false.

HtmlEditorExtender özelliklerinden EnableSanitization özelliğini False yapıyoruz.
EnableSanitization="False" Sonucta WebForm1.aspx kodlarım aşağıdaki gibi oluyor.
<form id="form1" runat="server">
<div>
<ajaxToolkit:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</ajaxToolkit:ToolkitScriptManager>
<asp:TextBox ID="txtEditor" runat="server" Columns="70" Rows="10"
TextMode="MultiLine"></asp:TextBox>
<br />
<ajaxToolkit:HtmlEditorExtender ID="txtEditor_HtmlEditorExtender"
runat="server" Enabled="True" TargetControlID="txtEditor" EnableSanitization="False">
</ajaxToolkit:HtmlEditorExtender>
<asp:Button ID="btnGonder" runat="server" Text="Gonder" />
<br />
<br />
<asp:Label ID="lblSonuc" runat="server"></asp:Label>
</div>
</form>
Butonun kodlarına ise aşağıdaki kodları ekliyorum ki sonucu görebilelim.
protected void btnGonder_Click(object sender, EventArgs e)
{
lblSonuc.Text = txtEditor.Text;
}
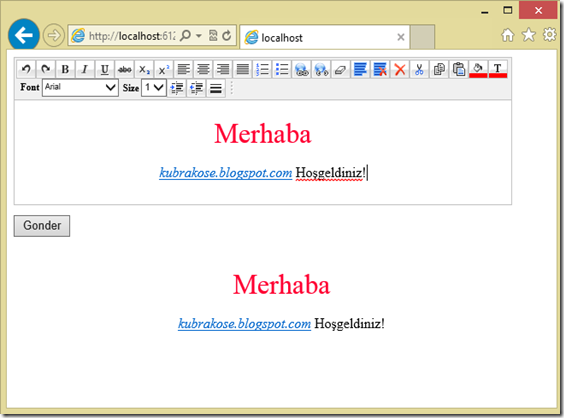
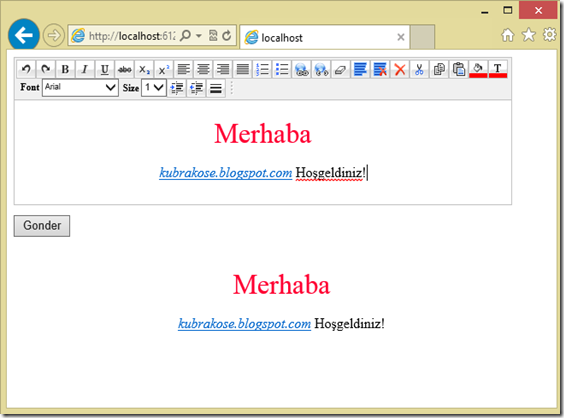
Nihayet sonuca ulaşabildim;

Uğraştık biraz ama sonunda değdi. Umarım açıklayıcı bir anlatım olmuştur. Bazı noktalarda arayüzü kullanmak yerine direk kodlar da yazılabilir. Biraz daha temel ve basit bir anlatım olması amacıyla işlemleri arayüzde yaptım.
Diğer program özellikleri;
- İşletim sistemi : Windows 8
- IDE : Visual Studio 2010 Professional SP 1
- Tarayıcı : Internet Explorer 10
Kolay gelsin :)
(Umarım hatasız bir anlatım olmuştur.)
Technorati Etiketleri:
Visual Studio,
NuGet,
Ajax,
AjaxControlToolkit,
zengin metin düzenleyici,
rich text editor,
Text Editor,
Package,
ToolkitScriptManager,
Sanitizer provider,
HtmlEditorExtender,
ajaxToolkit,
EnableSanitization,
Add Extender,
windows 8,
ie 10,
ücretsiz text editor






















![Photoshop-CS6_CS5_5_CS5-mock-logo-1d-5501[1] Photoshop-CS6_CS5_5_CS5-mock-logo-1d-5501[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvEFDjlvOeLMtHzn_wPrvHaHrzsvIeasGQNQZF3JuEGUflpPL9YktIrv19I_AA7mHvtqAeYNcC45HHFkd9vcn-T0lscrvN-bRdLDjWTp_F-4ALGfqg63uwUYp7PXzXgvkHMlpHsfZ8doV1/?imgmax=800)









