Projelerinde ve ödevlerinde böyle farklı programları kullanmayı sevenlere gelsin bu yazı…
Proje tabanlı eğitim sistemimiz sebebiyle, üniversitede 2.sınıftan beri, her dönem en az 2 farklı proje hazırlıyoruz. Bu projeleri şimdiye kadar hiç belli bir düzende yapmadık, sınavdan son gün önce, proje teslim tarihinden 1-3 gün önce sabahlayarak, programsız, yada 1 ayda az az yapılan projeler…
Tabi 2-3 yıl süren bu programsızlık, son sınıfta yapacağımız biraz daha değerli projelerde işe yaramıyor.
Bu günlerdeki proje temellerindeki gözdelerimiz web sayfaları. Çeşitli içeriklere sahipler ve biraz ayrıntıları var, yani 3 gün ile bitirebileceğimiz tipten değil. Neresinden başlayacağız diyen bir çok arkadaşım vardı işte buradan başlayacağız;
Projenin alt ve üst yapısı belirlendikten sonra;
Öncelikle sitemizin içeriğine göre veriler belirlemek, devamında veritabanı şemasını çizmek ve bağlantıları yapmak, ve bunu gözden geçirmek var. Bu aşama genelde çok uzun sürmez, proje yapıyoruz sonuçta istediğimiz verilerimiz bellidir.
Bu noktadan sonra biz genelde hayal ettiğimiz tasarımı direk tasarım programı yasa css ile çizmeye çalışırız. Ne bir taslak, ne bir çizim, kalemi elimize almadan, neyi nereye koyacağımıza karar vermeden hazırlanan bir masterpage, sonra uymayan sayfalar üzerinde tekrar tekrar uğraşılan masterpage, bozulan masterpage, üzülen masterpage…
Aslında tasarıma karar vermeden önce hangi formları kullanacağımıza, hangi sayfaların ne amacı olacağına karar versek, sitenin bir iskeletini çizsek de sonra kodlamaya başlasak olmaz mı? (yok olmaz, o projeyi böyle yaparsak bizi sinir etmez, projeyi yaparken bizi özellikle çileden çıkarması lazım)
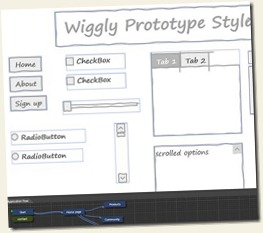
Taslak çizimlerinin neden önemli olduğunu anlattığıma göre bu noktada yardımcı olacağını düşündüğüm Expression Blend 3 ile beraber gelen özelliklerden biri SketchFlow.
Buradaki linkte Daron Hocam farklı durumlar (asıl kullanım nedenleri) için kullanımını anlatmış;
Neredeyse her tür yazılım projesinde prototip geliştirmek çoğu zaman başvurduğumuz bir süreç oluyor. Bazen bu prototipleri sadece yapacağımız projenin fizibilitesini ölçmek amacı ile geliştirsek de bazen de amacımız müşterimize gelecekte elde edeceği ürünü kabaca göstermek de olabiliyor. İşin en sıkıcı tarafı ise çoğu zaman bu prototiplerin teklif aşamasında kullanılması nedeniyle aslında kuyuya atılan bir taştan farklı olmamaları. Yani prototipiniz karşılığında eğer hedef projeyi teklifiniz ile alamazsanız hiçbir ücret alamayabilirsiniz. Sektörde karşılaşabileceğiniz farklı senaryolara değinmek yerine işin biraz daha teknik kısmına geçip bu süreçlerde işimizi kolaylaştırmak adına neler yapabiliriz ve bu çerçevede Expression Blend bize nasıl yardımcı olabilir sorularına cevap vereceğiz.
Bu da Silverlight Team Blog’dan bir video.
Ve bir kaç örnek resim;
Programı Blend’den ayrı kuramıyoruz, çünkü o Blend’le bir bütün. Bu sebeble Dreamspark’tan Expression Studio’yu indirebileceğiniz gibi şuradan da indirebilirsiniz.

















0 yorum :
Yorum Gönder